译/VR陀螺
WWDC 2023 从北京时间 6 月 6 日至 10 日以在线形式举行,在活动首日,苹果正式宣布了其首款 MR 头显 Vision Pro。在接下来的主题演讲中,就其“新宇宙”产品,苹果公司带来了一系列相关分享。

图源:苹果
以下为苹果“空间输入设计”的主题分享(VR陀螺翻译,基于原文略有修改):
欢迎来到“空间输入设计”,我是 Israel,今天我和 Eugene 一起向大家介绍如何为眼睛和手设计交互,我们是苹果设计团队的设计师。
眼睛和手是新的空间输入方式,它们可以让你以全新的方式与我们的平台上的应用程序交互。今天,我们将分享这些输入方式的特点,以及如何充分利用它们来创造令人惊叹的体验。
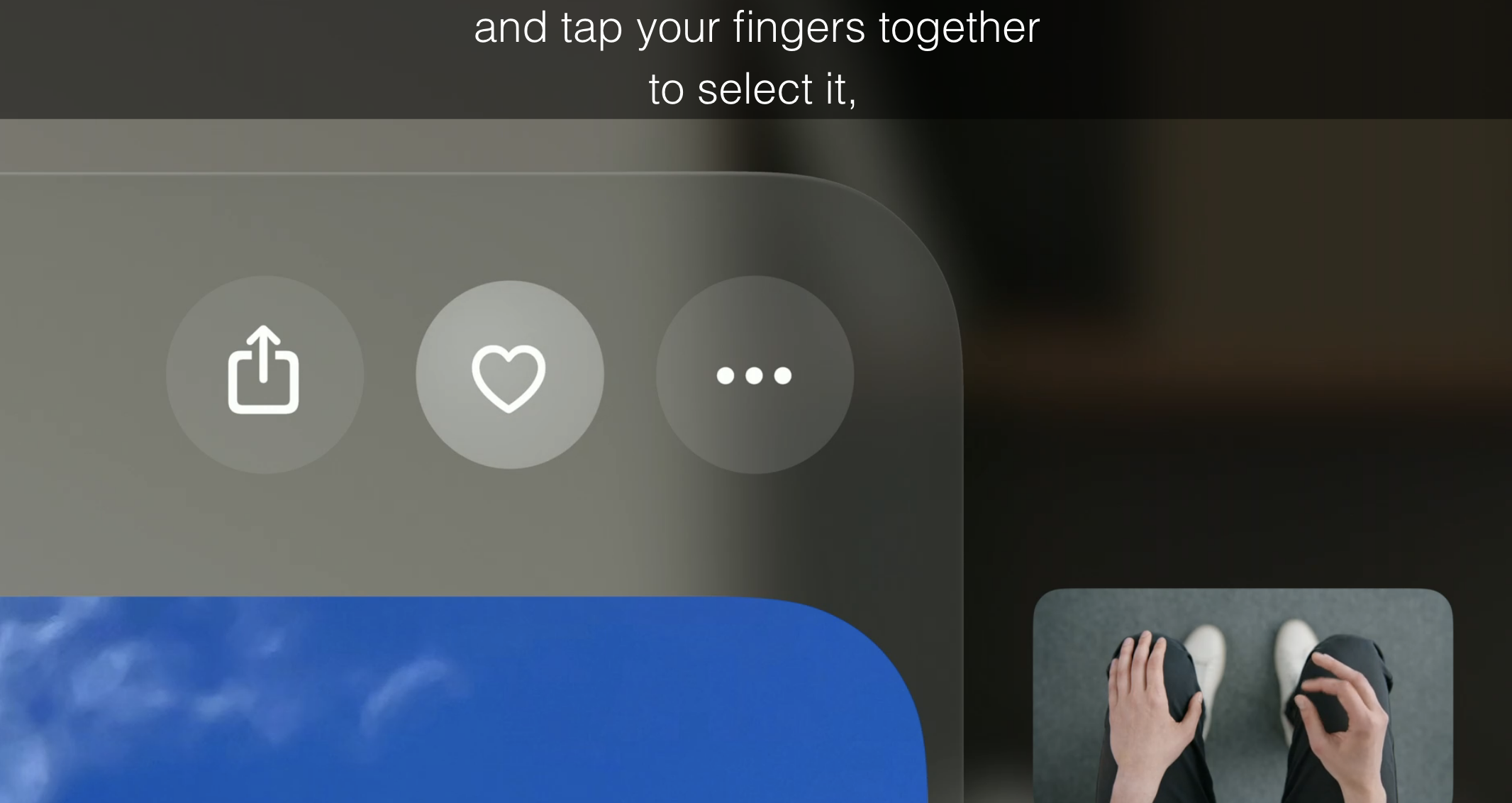
首先,让我们来看看你可以使用哪些输入方式。通过空间输入,你可以简单地看着一个按钮,然后通过放在你腿上的手指轻敲来选择它,这种方式适合在远距离舒适地与 UI 交互。在某些情况下,你还可以直接用手指在虚拟键盘上打字或与元素交互。这种方式适合更精细的任务,但要注意避免双手举在空中过久导致疲劳。

图源:苹果
除了空间输入,你还可以使用其他熟悉的输入方式,比如语音,键盘和触控板,或者游戏控制器。这些输入方式可以帮助你更快速或更方便地完成任务或玩游戏,我们建议你根据不同的场景选择最合适的输入方式。
今天,我们将重点介绍最新颖和令人兴奋的空间输入:眼睛和手。用眼睛和手进行交互有以下几个特点:
个性化:你的眼球运动和手势对你来说是独一无二的,设备内外的一系列摄像头以尊重隐私的方式捕捉你自然动作的所有细节。
舒适性:你可以把手放在身边,因为设备可以看到你周围的广阔区域,你也不需要频繁地改变眼睛的聚焦深度或视线方向。
精确性:该设备会过滤所有数据,并将其转化为你可以在应用程序中使用的准确交互。
接下来,我们将分别学习如何使用眼睛和手来自然地与应用程序交互,让我们从眼睛开始。
眼睛是空间体验的主要目标机制,系统中的所有接口都会对你的视线做出反应。我们可以毫不费力地定位任何元素,只要看着它们,不管它们有多远。
为了构建让眼睛舒服且易于使用的应用程序,我们需要考虑以下几个方面:
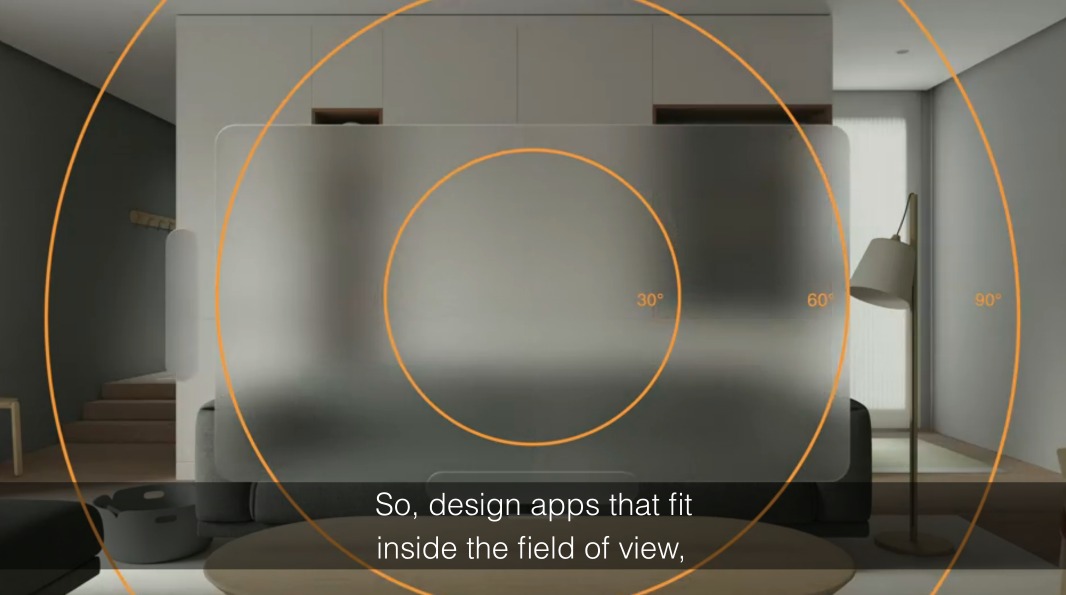
视野:尽量把应用程序的主要内容放在视野的中心,这是眼睛最舒服的区域,避免让用户过多地移动颈部或身体来查看内容。
深度:保持相同深度的互动内容,让用户在 UI 之间切换时感觉轻松。您可以使用细微的深度变化来传达层次结构,但避免频繁改变眼睛的聚焦深度。
形状:使用圆形,如圆圈,药丸和圆角矩形,来引导用户的注意力到元素的中心。避免使用边缘锋利的形状,因为它们会让眼睛聚焦在外面。保持形状平坦,避免粗大的轮廓或使人注意到边缘的效果。
大小:确保你的元素有足够的目标区域,让用户容易地瞄准它们。你的元素需要瞄准目标的最小面积是 60 点。你可以通过结合大小和间距来实现这个目标。尽可能多地使用系统提供的标准组件,它们已经具有合适的尺寸。

图源:苹果
缩放:使用动态缩放来确保你的 UI 和目标区域在空间中的任何位置都保持相同的大小。动态缩放使你的 UI 填充相同的视野,并随着距离的变化而自动调整大小。避免使用固定比例,因为它会让你的 UI 随着移动而变小,导致目标区域太小。
方向:确保你的 UI 面向用户,以便他们可以轻松地阅读和使用。避免让界面呈一定角度或倾斜,因为这会降低可读性和可用性。
除了考虑这些设计要素,我们还需要让用户感受到他们的眼睛正在驱动交互。我们可以通过以下方式来实现这一点:
悬停效果:当用户看着一个交互元素时,给它添加一个微妙的视觉反馈,让它突出显示。这样可以增强用户的目标感和交互性。所有系统提供的控件都会有悬停效果,如果你创建自定义元素,请使用悬停效果来使它们感觉灵敏。
隐私:悬停效果发生在应用程序进程之外,所以你只会在由手势触发的元素交互中获得哪个元素被聚焦的信息。眼睛的意向是非常敏感的信息,在处理眼睛数据时,隐私是我们的首要任务。
意图:当用户长时间关注一个元素时,这是一个向他们展示更多信息或提供更多选项的好机会。例如,按钮可以有工具提示,在用户查看它们时显示出来;选项卡栏可以展开,为每个选项卡显示一个标签;搜索字段内的麦克风符号可以触发“说话到搜索”功能。所有这些系统元素都会在用户需要时提供额外的信息,并在用户不关注时保持一个干净的 UI。在创建应用程序时充分利用它们。
辅助技术:眼睛的意图也为辅助技术提供了很大的机会。例如,使用“驻留控制”功能,你可以用眼睛选择内容。在这个例子中,短时间关注一个按钮将显示 Dwell Control UI,并且不需要用手执行轻敲手势就可以选择按钮。
以上就是我们从设计眼睛交互中的内容,现在我们已经看到眼睛是一个神奇的目标机制,当你把它们和手结合起来时,它们会变得更加强大。

图源:苹果
结合眼睛的目标,手势是整个系统交互的主要方式。把手指捏在一起相当于按手机屏幕。该系统支持其他熟悉的手势,例如,你可以通过捏拽来滚动,以及执行缩放和旋转等双手手势。注意在这些情况下,UI 反馈是如何跟随手势产生运动交互的。
手势在整个系统中的工作方式是相同的,并且遵循与多点触控手势相似的逻辑。这意味着人们可以真正专注于体验,而不必考虑如何执行交互。这就是为什么你在设计游戏体验时应该依靠这些熟悉的模式,并确保以符合人们期望的方式回应手势。
在某些情况下,你的部分交互设计可能是一种独特的行为,不能轻易地用标准的手势来表达。在这种情况下,你可能想要定义一个自定义的手势。这里有一些关于如何制作成功的自定义手势的提示:
易用性:确保手势易于解释和执行,以便人们可以快速学会如何使用它。
一致性:避免手势冲突,你的自定义手势需要与标准系统设置或人们可能在对话中使用的常见手势明显不同。
舒适性:这必须是一个人们可以持续重复而不会紧张或疲劳的手势,并且错误激活的几率很低。
可访问性:注意那些使用辅助技术在系统中进行交互的人,并考虑在这些情况下你的手势将如何工作。
文化敏感性:手势对不同的人也有不同的含义,所以要确保你的自定义手势不会发送你不想要的信息。
所有这些提示都可能是一个棘手的平衡,所以总是值得考虑以 UI 功能的形式提供一个备用方案。
我们的输入模型最令人兴奋的一个方面是它允许你直接与空间中的元素交互,这种交互方式可以让你感觉更加沉浸和自然,让我们看看如何设计直接交互。
首先,我们需要确定哪些元素适合直接交互。通常,直接交互最适合那些需要精细控制或物理反馈的任务,比如调整滑块或旋钮,或者拖动物体。直接交互也可以增强游戏体验,让你感觉更加身临其境和有趣。
其次,我们需要考虑元素在空间中的位置和大小。为了让用户能够轻松地触及元素,我们需要将它们放置在用户舒适区内。舒适区是指用户可以轻松伸展双臂并移动双手到达的区域。舒适区通常位于用户身体前方和稍微向下倾斜的位置。避免将元素放置在用户身体两侧或过高或过低的位置,因为这会导致用户感到紧张或疲劳。
除了位置,我们还需要考虑元素的大小。为了让用户能够准确地抓取或操作元素,我们需要确保它们有足够的目标区域。我们建议你的元素至少有 60 点的大小,并且有一定的间距,以避免用户不小心触碰到其他元素。如果你的元素太小或太密集,你可以考虑使用放大镜或其他方式来帮助用户更好地选择它们。
最后,我们需要考虑元素的形状和外观。为了让用户能够理解元素的功能和状态,我们需要给它们一些视觉线索。例如,我们可以使用阴影和高光来传达元素的深度和方向,以及使用纹理和材质来传达元素的重量和质感。我们还可以使用动画和声音来传达元素的反馈和结果,比如当用户抓取或释放一个元素时,它会有一个缩放或弹跳的效果,以及一个相应的声音。
以上就是我们从设计手势交互中学到的内容。现在你已经了解了如何使用眼睛和手来创造令人惊叹的空间体验。
总结一下,今天我们学习了:
感谢您收看本次会议,我们希望您能尽快尝试这些新颖的输入方式,并创造出令人难忘的空间体验,再见!
原视频:apple
投稿/爆料:tougao@youxituoluo.com
稿件/商务合作: 六六(微信 13138755620)
加入行业交流群:六六(微信 13138755620)
版权申明:本文经原作者授权发布,不代表VR陀螺立场,如需转载请直接联系原作者

元宇宙数字产业服务平台
下载「陀螺科技」APP,获取前沿深度元宇宙讯息




.webp)