编译/VR陀螺
近日,苹果发布了面向VisionOS的空间用户界面设计指南,里面涉及了一款应用从图标、材料到排版、布局等相关教程,可让开发者打造更为清晰且易用的软件体验。
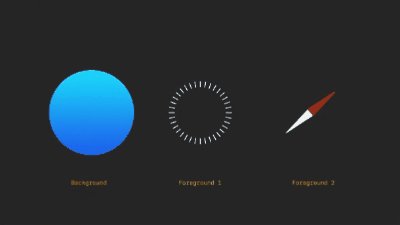
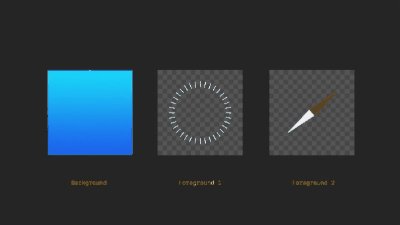
在图标设计上,苹果希望它能尽量保持熟悉感,并在此基础之上增加3维且逼真的效果,如用户注视图标时,它们会发生膨胀。手册提到,这是应用多层设计实现的,一个背景层和两个前景层,当层匹配在一起时,会自动应用玻璃层,为图标添加深度、镜面高光和阴影。不过这里要注意的是图标应该尽量居中,并且尽量避免大面积使用半透明像素。
 图源:苹果
图源:苹果
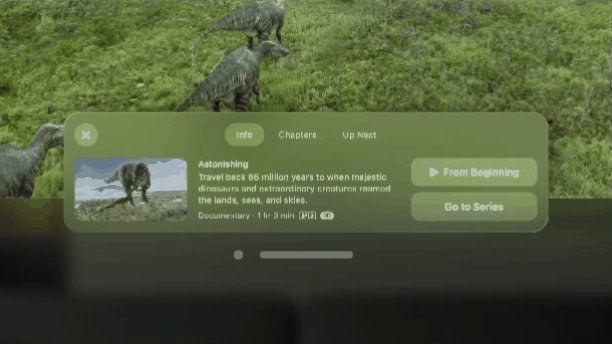
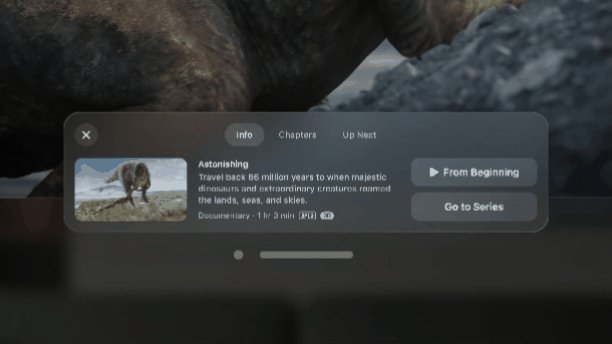
为了让软件在室内、白天、夜间等多种不同场合都能使用,苹果为Vision Pro设计了全新的玻璃材质,玻璃状的软件界面就如同物理世界的一部分,它可让周围部分光线以及现实内容透过。指南提到,应尽量避免在背景界面中使用纯色,因为这样看起来会很压抑。
 图源:苹果
图源:苹果
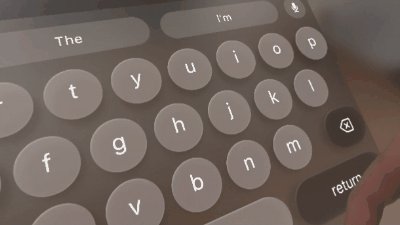
为了保持可读性,界面字体要粗于iOS界面。此外,苹果新增了两种专为优化易读性而设计的字体,以适应更多编辑以及布局要求。
 图源:苹果
图源:苹果
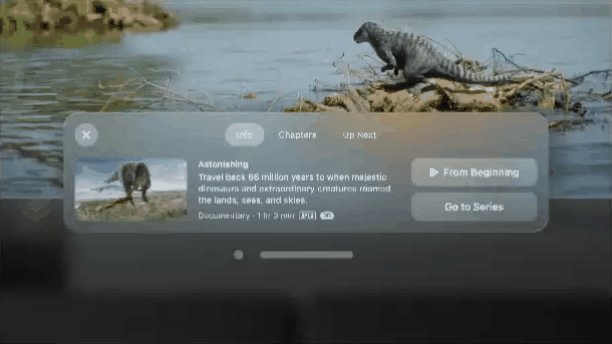
Vibrancy(活力),这是保持系统易读性的重要细节,它使显示在材料顶部的前景内容变亮,并通过将光线和颜色从其背后的内容向前拉动来发挥作用。苹果指出,应尽可能使用系统颜色而不是自定义颜色,因为它们已针对易读性进行了校准,并可让玻璃背板上的色调和对比度保持动态适应。

面对不断变化的背景,Vibrancy 会实时更新,以保持可读性,图源:苹果
布局方面,由于VisionOS与传统2D操作系统不同,它比以往任何时候都更需要考虑人体工学设计。如人们左右转动头部要比上下转动头部轻松,因此页面应该尽量保持较高的宽高比,并尽量避免把页面内容放得过高。
操作方面,对于可以交互的按钮,应当最少预留60pt X 60pt的空间,按钮与按钮之间需至少预留16pt的空间。此外,开发者还应该为按钮单独设置一个选中状态,以增强用户的眼动追踪反馈。
 图源:苹果
图源:苹果
VisionOS不仅适用于眼睛、语音以及手势,它还可以通过触摸或者键盘等外设进行输入。
 图源:苹果
图源:苹果
VisionOS的标签栏放置在窗口左侧,它对于眼睛交互增加了不少细节,如长看可以展开二级标签,视线转移则会关闭,这有点类似于touch ID。
 凝视一段时间二级标签会展开,图源:苹果
凝视一段时间二级标签会展开,图源:苹果
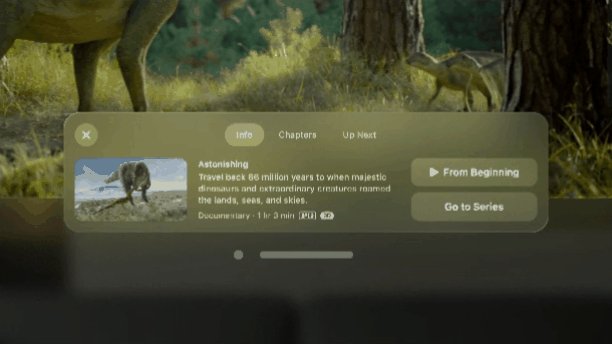
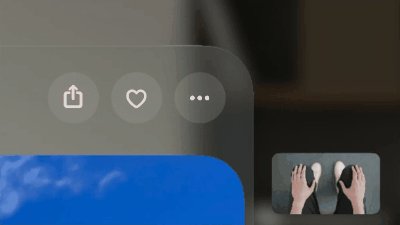
如相册年月日导航、音乐播放按钮等,它位于界面Z轴前方的位置,以起到不干扰正常内容显示的作用。当然有新的消息、广告推送时,它也会在界面Z轴前方弹出,父窗口则向后推并变暗。
来源:Apple




.webp)